The
purpose of these Dreamweaver basic guide is to help first time users
create a basic web page using Macromedia Dreamweaver. The topics in the
guide are as follows:
- Open Dreamweaver
- Give your page a title
- Save your page
- Using the text properties palette
- Creating links (absolute and relative)
- Using the object properties palette
- Insert an image
- Provide alt. tag for image
- Align image
- Insert and work with tables
- Insert a horizontal rule
- View your page in a browser
- Practice exercise (this is a link to a new page)
Open Dreamweaver
Depending on the settings of your computer, opening the program may automatically open a blank, untitled web page. If it does not, go to the File menu and select New. This will open an untitled document.
Give your page a title
The title is the part that appears at the top of a Web browser and is also the name that will appear in the bookmarks of the browser. Thus you should choose a title that makes sense to others and not just to you (example: "Helen's Home Page"). To enter a page title:
In Dreamweaver 3: click on the title icon on the top left of the blank screen. If this icon does not show upper, from the View menu --> choose "head content."
The title icon is the one on the left with the little arrow pointing at it.
When you click on this icon the title box appears. Type the title of your page in the space provided.
In Dreamweaver 4: A blank title box appears at the top of the page. To enter the page title, all you need to do is click on this box and type in the name of the page title.
Save your page
To do this, from the File menu choose Save. When the save dialog box appears on the screen, navigate through your computer to the location where you intend to keep your web pages [Note: If your page is going to be part of a web site, you should save it to your web site folder (see guidelines for creating a web site)]. In the space provided, enter the name of the page.
Important:
The names of web pages must be one word (no spaces). If you want the file name to have more than one word in it, then you need to run these words together to form one word. There are different conventions to naming web pages. There is no one "correct" way (so long as you have no spaces), but it's a good idea to decide which you want to use and then stick to the same format for all your pages. Examples:
When you click on this icon the title box appears. Type the title of your page in the space provided.
In Dreamweaver 4: A blank title box appears at the top of the page. To enter the page title, all you need to do is click on this box and type in the name of the page title.
Save your page
To do this, from the File menu choose Save. When the save dialog box appears on the screen, navigate through your computer to the location where you intend to keep your web pages [Note: If your page is going to be part of a web site, you should save it to your web site folder (see guidelines for creating a web site)]. In the space provided, enter the name of the page.
Important:
The names of web pages must be one word (no spaces). If you want the file name to have more than one word in it, then you need to run these words together to form one word. There are different conventions to naming web pages. There is no one "correct" way (so long as you have no spaces), but it's a good idea to decide which you want to use and then stick to the same format for all your pages. Examples:
- dreamweaverguide.html - run words together with no separation between them.
- dreamweaver_guide.html - use the underscore (_) to separate words.
- DreamweaverGuide.html - use a capital letter for the start of each new word*.
*
NOTE: This naming convention can cause problems in some versions of
Dreamweaver, so it is better to avoid using any capital letters in a
file name [as you may notice on some of my webpages, I have used this
convention in the past. What happened in my old version of Dreamweaver
was that sometimes, when I uploaded the webpage, Dreamweaver changed the
name to lower case, even though I typed in the the first letter as
upper case. I have since learned of others having this problem, so my
advice is now not to use capital letters (even if you don't use
Dreamweaver -- others may be, and when they link your URL on their web
pages they run into problems!). If you do run into this problem, you
have to fix it by changing the error at the source code level].
If you are using a Mac, you must make sure that the file name is followed by the file extension .html (if you are using a PC,the extension will be added in automatically for you. Macs use the extension ".html" while PC's use ".html" -- but both work).
Using the text properties palette
If you are using a Mac, you must make sure that the file name is followed by the file extension .html (if you are using a PC,the extension will be added in automatically for you. Macs use the extension ".html" while PC's use ".html" -- but both work).
Using the text properties palette
The text properties palette is used for formatting the text on your page. It contains the following functions:
- Format: Heading styles are used to apply a standardized hierarchical structure to formatted text. The smaller the number of the heading, the bigger the heading will be. For example, Heading 1 describes the largest heading. To change the format, click on the heading on your page and then, on the properties palette, click on the arrows next to the word "Format." Select the desired format from the drop down menu.
- Text style: This is set as default font. The default font is the one defined in Dreamweaver preferences. You can change the default under the preferences menu (which will then ensure that any pages you create use the same default font) or you can change it on a particular page, either for the whole page or for selected text on the page.
- Text size: Applies either a specific font size (1 through 7) or a font size (+ or -1 through + or -7). Font size is relative to the BASEFONT size (the default is 3). There is no way to specify a particular point size for fonts in an HTML tag (since the end users can change the way their browser displays text on their screens).
- Text color: You can choose the color of the text. However, not all colors will appear on the end user's screen in the same color you selected. Thus you should choose a browser-safe color by clicking the color box, or enter a hexadecimal value (for example, #FF0000) in the adjacent text field.
- Text alignment: This aligns text left, center, or right (in much the same way as you do when using a word processing application).
- Link: This makes the text that you have selected into a a hyperlink. You can create a link in a number of ways. (1) Copy the URL from your web browser and paste into the link box (2) drag the Point-to-File icon to a file in the Site window (3) Click the folder icon to browse to a page in your site (4) type the URL in the link box
- Ordered list: This turns the selected paragraph or heading into an item in a bulleted list. If no text is selected, a new bulleted list is started.
- Unordered lists: This turns the selected paragraph or heading into an item in a numbered list. If no text is selected, a new numbered list is started.
- Indent and Outdent: This indents or outdents the selected text. In a list, indenting creates a nested list, and removing the indentation unnests the list.
- Target: This specifies the frame or window in which the linked page should load (not needed unless you are using frames).
Creating links:
- Absolute link = a link to to another site or page that is not on your web site. They include all of the information about the site and begin with http:// An example would be:
http://www.d.umn.edu/~hrallis
- Relative link = a link to another page within your site. An example would be OfficeHours.html which is a page within my ~hrallis site.
Creating an absolute link:
- Highlight the word that you want to make into a link.
- In the properties palette, click in the blank link box. Type in the URL of the page to which you wish to link.
[Note:
It is actually better to copy the page URL from your browser so that
you avoid typing in an incorrect address. (highlight the URL -->
choose Edit --> Copy) and then paste it into the link box in
Dreamweaver by using the shortcut Option --> V (Windows) or Apple
--> V (Mac). ***This will not work unless you use the shortcut for
paste***
To create a relative link (to a file within your site):
To create a relative link (to a file within your site):
- Highlight the word that you want to make into a link.
- In the properties palette, click on the icon of a folder (this is in the middle of the palette).
- Browse through your computer to your website and locate the file to which you want to link.
- Click on the "open" button (this is a bit confusing as you aren't trying to open the file -- you just want to link to it! Nevertheless, by clicking on "open" you creating the link command).
Creating an e-mail link
This is used when you want users to be able to send an e-mail without having to type in the e-mail address. When users click on an e-mail link a new message window will open using the mail program associated with the user's browser (e.g. Outlook Express will open, and a new message window will appear with the e-mail address already entered).
- To insert an e-mail link, place the cursor on your web page in the place in which you want to insert the link or highlight the text words that you want to appear as the e-mail link.
- Click on the Insert E-Mail Link on the object palette.
- In the E-mail field, type the e-mail address mail should be addressed to.
- Click OK.
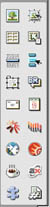
 Using the object properties palette
Using the object properties paletteThe object palette contains buttons for inserting objects such as tables, layers, and images. In this Dreamweaver Basics guide only some of the items from the common object palette will be explained. If the object palette is not visible when you open Dreamweaver, go to the Window menu and select objects. This will place the palette on your screen.
Insert an image:
Before inserting an image onto your web page, make sure that it is (a) saved either as a .jpg (or .jpeg) or .gif (b) saved into your web site folder [to learn more about web site organization, see web site guidelines]. It is a good idea to have a separate folder (directory) for images contained within your web site.
Before inserting an image onto your web page, make sure that it is (a) saved either as a .jpg (or .jpeg) or .gif (b) saved into your web site folder [to learn more about web site organization, see web site guidelines]. It is a good idea to have a separate folder (directory) for images contained within your web site.
- To insert an image, place the cursor on your web page in the place in which you want to insert the image.
- Click on the picture of the little tree (top left of the object palette). This will bring up a dialog box asking you to select the image source. Navigate to the folder in which you have the image saved and click the "open" button. This will insert the image onto your page.
To have the text wrap around the image:
- Click at the start of the paragraph next to which you want the image to appear (even if you want the picture to appear at the end of the paragraph and on the right). Next,
- Insert the image (see above for how to do this).
- Click on the picture to select it.
- Then, from the properties palette, click on the arrow next to the word "align." From the pop up menu make a choice. Example: If you choose "right" the image will appear to the right of the text, as shown here with the sunset photo.
Provide alt. tag for image:
It is very important to include a description of the image for (a) those users who choose to set their web browsers not to load images [this helps speed up the load time of pages and is very useful if you have a slow modem connection] (b) for people who have vision impairments and who use a screen reader to read out loud what is written on the web page.
- Once you have inserted the image, click on it. Notice that the properties palette switches from the text properties palette to the image properties palette.
- Click in the box next to where it says "Alt." Type in a short description of the image (e.g. the alt tag I used for the image properties palette image below says, "Screen shot of image properties palette").
Align image
You can align the image left, center, or right by selecting it (click on it) to bring up the image properties palette. Change the alignment by clicking on your choice of alignment boxes from the 3 in the bottom right corner of the image properties palette.
Insert and work with tables
You can align the image left, center, or right by selecting it (click on it) to bring up the image properties palette. Change the alignment by clicking on your choice of alignment boxes from the 3 in the bottom right corner of the image properties palette.
Insert and work with tables
- To insert a table, place the cursor on your web page in the place in which you want to insert the table.
- Click on the picture of the table on the objects palette. This brings up the "insert table" dialog box.
- In "insert table" dialog box select the appearance of your table:
- Rows: enter the desired number of rows
- Columns: enter the desired number of columns
- Width: This gives you the choice of setting how wide you want the table to be. If you choose the width in "pixels", this sets the table width regardless of the size of the user's browser window. If you choose the width in "percent" your table width will change with the user's browser window size. [It is usually best to have this be blank, so that the browser makes the table as wide as it needs to be to fit the table on the page].
- Border: this sets the width of the table borders. If you want your table to be invisible set this at 0. (Since there is no tab key on web pages, you can use invisible table when you want to force spaces between text or objects on the page).
- Border colors: use the Light Brdr and Dark Brdr fields to select border colors that have a highlight and shadow effect, respectively, giving the border a three-dimensional appearance. (To return to the default gray shades, remove the color values and leave the fields blank.)
- Border field: Choose Brdr to select a border color for the entire table.
- Background image or color: Use the Bg options to select the background image or background color for the table.
- Cell spacing: specifies the number of pixels between each table cell
- Cell padding: specifies the number of pixels between the cell content and the cell boundary (or wall).
- Click the top left corner of the table, or click anywhere on the right or bottom edge.
- Click once in the table and choose Modify > Table > Select Table.
- Click once in the table and choose Edit > Select All.
- Position the insertion point anywhere inside the table, and select the <table> tag at the bottom left corner of the Document window. Selection handles and a dark line appear around the table when it is selected. It will also change the properties palette into the table properties palette. You can then make changes to the appearance of the table using this palette.
- Position the insertion point at the left margin of a row or at the top of a column. Click when the selection arrow appears.
- Click in a cell, and drag across or down to select multiple rows or columns.
- Click in a cell, and drag down or across to another cell.
- Click in one cell and then Shift-click another cell. All of the cells between the two cells will be selected
Insert a horizontal rule
This is used to separate different sections of a web page.
- To insert horizontal rule, place the cursor on your web page in the place in which you want to insert the rule.
- Click on the picture of the horizontal rule on the object palette.
View your page in a browser
In order to see what your page will look like when you upload it to the web you can preview it in your browser. (This does not mean that it is actually on the web, however -- to do that you have to upload your page, This will be described later).
To preview your page:
- from the File menu --> select Preview in browser.
- Select the browser from the list (usually Internet Explorer or Netscape).
If your preferred browser doesn't appear in the list, then:
- Select "Edit Browser List" from the list that appears when you chose the "Preview in browser" option above.
- Click on the edit button and browse through your computer to locate your choice of browser.
- When you locate the browser, click the box next to "Primary Browser" to make this your default choice.
- Click OK.



No comments:
Post a Comment